我最开始的Blog是使用的 Worldpress ,虽然很好用,但是后来觉得我这么搭建成本太高,且容易遭到攻击,我更新博客的速度也是随缘,故开始转向使用Github托管服务,但是生成的静态页面框架一直没有选定,也试过 Huge ,但是感觉审美上不符合吧(虽然现在挺喜欢那个风格了…),最终选定 Hexo 来完成。在 Hexo 中也遇到了很多问题,就是没有一个主题符合我的审美,大多都是差一点点,所以到目前为止最好的方案就是自己改 CSS 了
目前搭建Blog遇到了许多问题,特此记录下来:
图片无法正常加载
因为我最开始的方案是在 Hexo 中单独创建一个文件夹用来存放 Images ,但是也有个问题,因为我的部分文章是加密的,如果使用这个方案,意味着我的加密就无效了,图片还是可以在仓库看到。所以选择了图床,Picgo + 七牛云图床,但这个方案用了几天就不行了,他提供的域名不太稳定,有时候无法解析。于是方案变成了自建 Minio图床 + Picgo,这也有个问题就是我的网站不是 Https 的,CORS跨域的时候不会主动加载(但是火狐会主动加载,Edge不会)。现如今使用 Cloudflare 的 s3 云存储做图床,完美实现0付费CORS正常加载
网站访问速度满
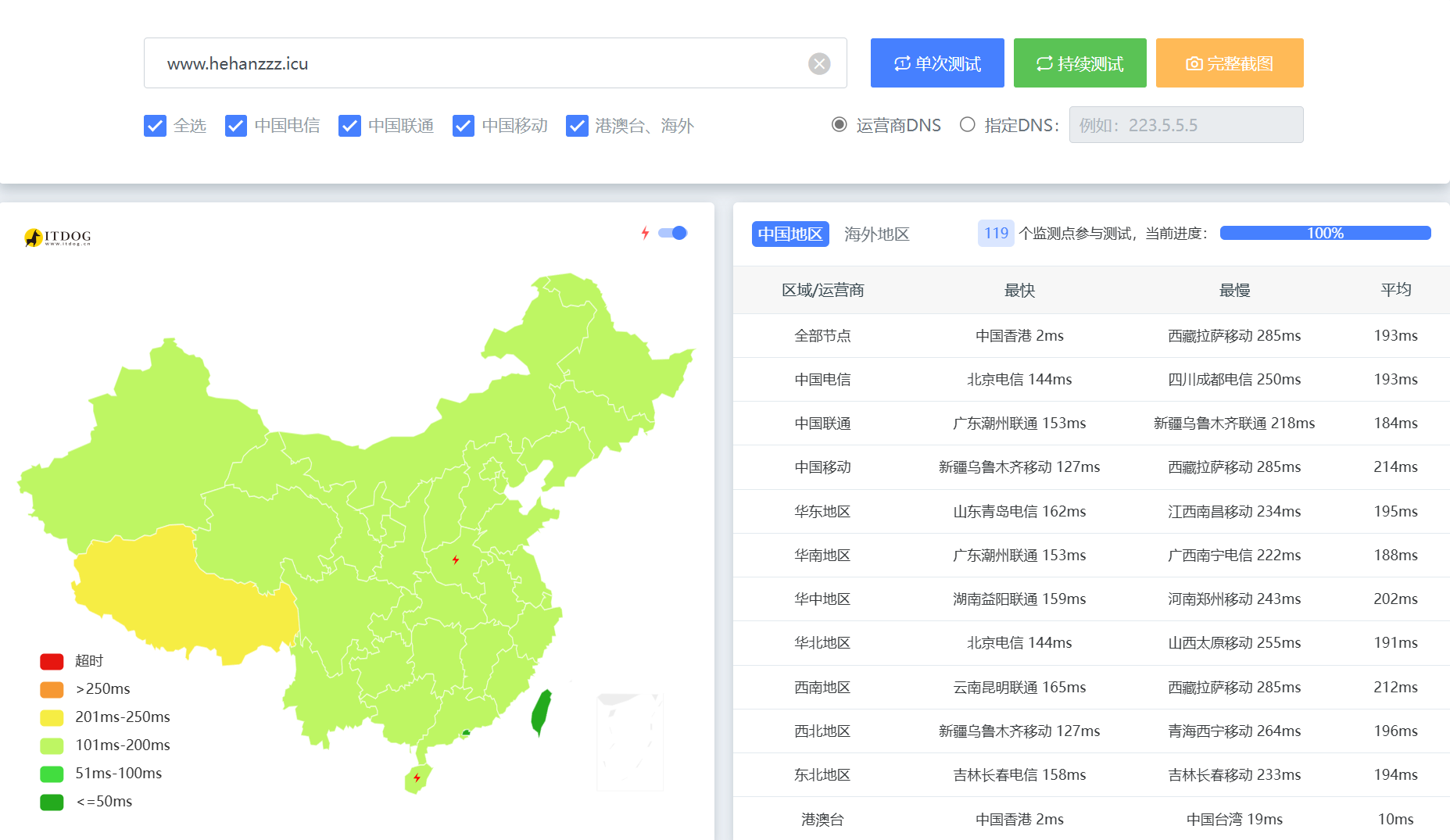
大部分的 Hexo 主题都是存在大量的 CSS、JS 要去加载,特别是我之前的主题,访问速度很慢,加载主页平均都得3s左右,那时候想不到怎么解决,后来也考虑到了因为是挂载到 Github 上的,访问速度和运营商有关,想要加速就得去加CDN,所以目前解决办法就是和第一个问题一样,使用 Cloudflare,效果显著,平均以及到了200ms了

About、Friends页面
这些页面一开始不会创建,后来学到一招,在 source 目录下单独创建一个 about 目录,目录下创建一个 index.md ,hexo g 的时候会自动生成出来,原理和那个 CNAME 一样
主题太丑
我一开始的主题还不错,但是我还是比较追求完美,始终觉得欠缺点东西,加上访问速度慢,所以换成了 @LenChou95 的 ZenMind 主题,在次基础上进行了修改,终于改成了简约风格(不得不说搞区块链的在审美这方面还是不错的^-*),但是他的 Markdown 的块级代码块存在点问题,以fix,只需要把config配置改一下,禁用 highlight.js 就可以了 。